Financial Fitness ebook: A user-centric approach to educating Canadians about financial literacy
WealthBar is an online financial planning company. They help Canadians invest in RRSPs, TFSAs, and other investment accounts. Their goal is to develop a scalable and cost-effective way to help Canadians by providing valuable financial education. From a business point of view, WealthBar wants to capture leads through educational content so that we may nurture and possibly convert prospects into clients.
Project Type: Co-op Project
Project Duration: 12 weeks
My Role: Design Intern

Idea Exploration
General research
Going into this project I was a little overwhelmed. Not only because it was my first co-op experience, I was also not that familiar with the industry. But from a fresh eye, it helped me gain the perspective of a user and it was easier for me to find problems from a user’s point of view. During the first week of the project, I spent my time researching the industry and problem space. Planning out deliverables and setting expectations.
Digging Deeper
Fortunately, WealthBar takes human human-centric approach when it comes to the service they provide. Hence, user research can be an important part of creating the right solution. During a couple of onboarding meetings, I found out that they currently use blog posts to engage with people, and they post these through Linkedin and other financial news websites. The company was not happy with the current approach because they could hardly see any results.
To understand the user better, I gathered surveys from 50 users and I discovered that
80% of people like to receive and read financial articles on their cellphones instead of a computer. I also found out of other expectations, people prefer to read a visually engaging article.
There are a few problems with the existing blog:
It’s not mobile-friendly.
With Minimal illustration, the blog post mainly consists of large paragraphs of text, which makes it hard to read.
It lacks the human aspect and it’s not engaging
For WeathBar, their website system doesn’t support collecting important data such as how many people read the article, whether they are the same people, how long they spend on each article, and do they find them useful, etc.
Competitive research
By doing further research on a few other online investing companies, I found that WealthSimple’s video content is more engaging than text. Their website also has a dedicated page specifically to provide information on investment as their marketing approach. It was clear that their blog experience needed to be redesigned. But before jumping to a conclusion, I took the time to brainstorm more possibilities in the hope of finding an optimal solution.
Limitations and solutions
It would be ideal if I could design a new education page for them, but they are expecting something they can implement right away after the project and they currently have no dev power to design a new webpage. After taking time and resources into consideration and communicating with the creative director, I decided to utilize their existing blog series into an e-book with a better reading experience. Users who want to download the ebook can enter their email address which helps WealthBar capture potential users.
Design Process
Warm ups - Starting rough with good UX in mind
To design from a user-centric perspective, I made a rough sketch of how the information should flow throughout. With good user experience in mind, I then added placeholders for illustration. I explored different design techniques for better information hierarchy. I also had the chance to be creative on the thumbnail for each chapter while consistently keeping in mind:
What information can I display to guide the user through this experience as smoothly as possible?
In what way can I display that information so it makes sense for the user?
Jumping through the hurdle - The WealthBar style guide
I studied their use of typography, visual elements, and colors because a key point is to make my design on brand. One thing unique was that they used a lot of hand-drawing-styled illustrations and photographs to create contrast. Most of the time the only thing I can reference is their website or marketing prints such as brochures. They didn’t have anything that had a large amount of design work, so I had to let my creativity guide me in finishing my first iteration.
I have lost count of how many drafts exactly I took before we set a final design direction. When working with the content creator, he ended up not having time to provide me with the full article, so I ended up only finishing the first three chapter’s content flow. But I still left rough placeholders for the remaining chapter.
Approaching the finish line - Polished design concepts
After a few more drafts and a meeting with the team, the ebook is close to complete. I finished my redesign with three main concepts.
Format and flow
Illustations
Engagement

Format and flow
The content and the visuals need to be consistent and suit the reader’s viewing habit. Each chapter is color-coded with a bullet point summary so that the reader knows where they are and can see clearly what page they want to read. The original content doesn’t have a consistent flow, without the hierarchy, the content might be hard to understand. So I made sure that the important information is highlighted, and different kinds of information are sectioned.
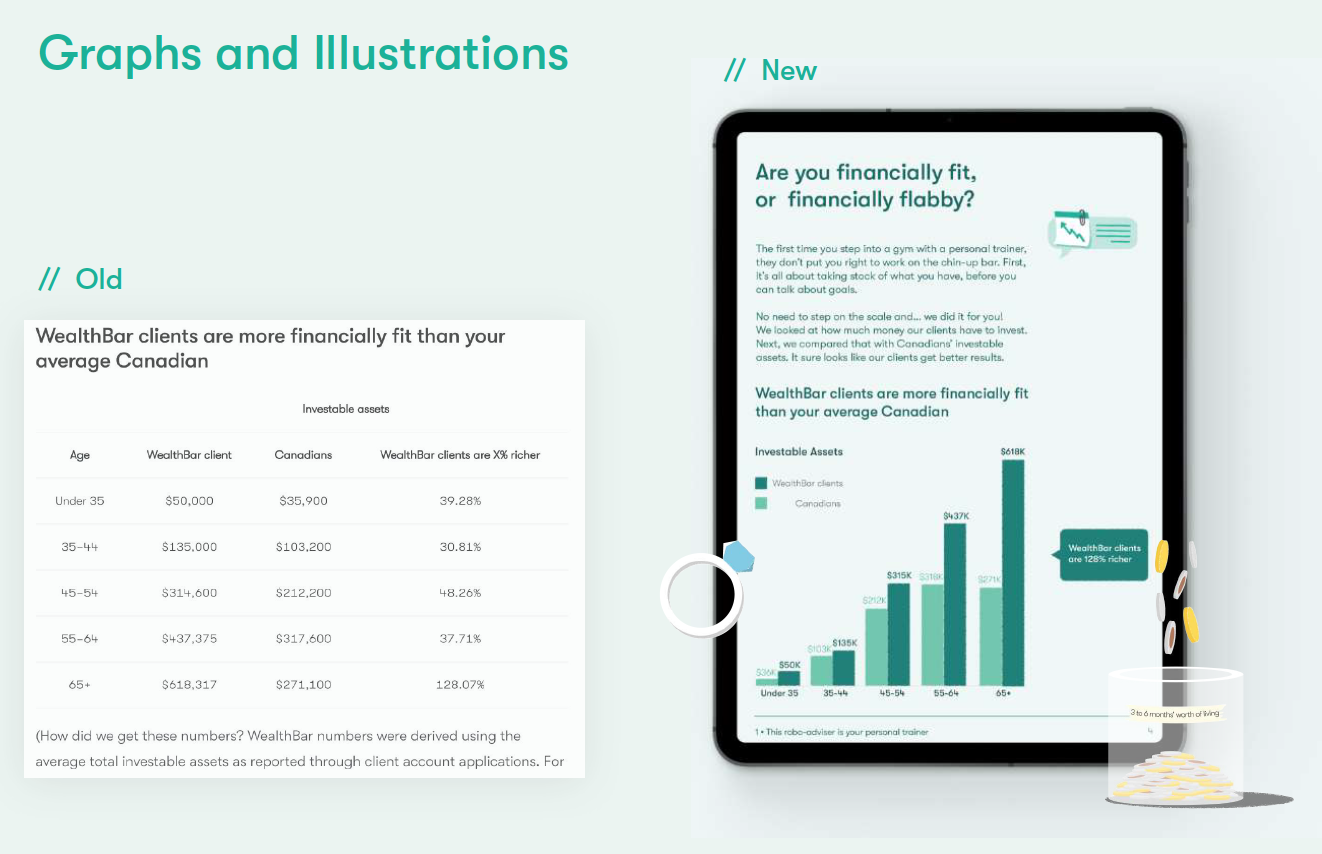
Illustations
Illustrations are another way to help the user understand the content and to raise readers’ interest. Many people skip reading articles or ebooks because of the lack of visualization. So I made the ebook more fun with colorful but on-brand illustrations. Combined their original chars of graphs with some of the fun visual elements.
Engagement
In the ebook content, I added design elements with a personalized touch. Make the content more personable, also promoting user interaction with #FinancialFitness on their Instagram post to create further interactions.
Lead generation
How it works
If a user wants to keep the ebook, We will send the ebook directly to the user’s email. That means they use their email in exchange for the ebook, that way they get the content, and we get to keep their email in the database and we can send them promotions, and there is potential that they might turn into WealthBar clients. Click on the video below and it will walk you through the experience.
Takeaways
Going into this project I was a little overwhelmed. Not only because it was my first co-op experience, I was also not that familiar with the industry. But from a fresh eye, it helped me gain the perspective of a user and it was easier for me to find problems from a user’s point of view. With limited company resources, I was able to find the most efficient solution while still focusing on good user experience.
The creative director Lisa Taniguchi was not only an amazing graphic designer but also an amazing mentor. During the internship I gained invaluable hands-on experience, actively contributing to diverse projects and honing my skills in real-world design scenarios. I learned that effective communication is the key to successful projects, also learned attention to detail is very important.